It ‘Aint All Sunshine & Rainbows
Just down the road from the Tottenham Court Road tube exit is Outernet, London’s most visited attraction in 2023, a huge immersive space made up of two public galleries - The Now Building and Now Trending. Both galleries feature giant ultra HD screens screening audio-visual experiences
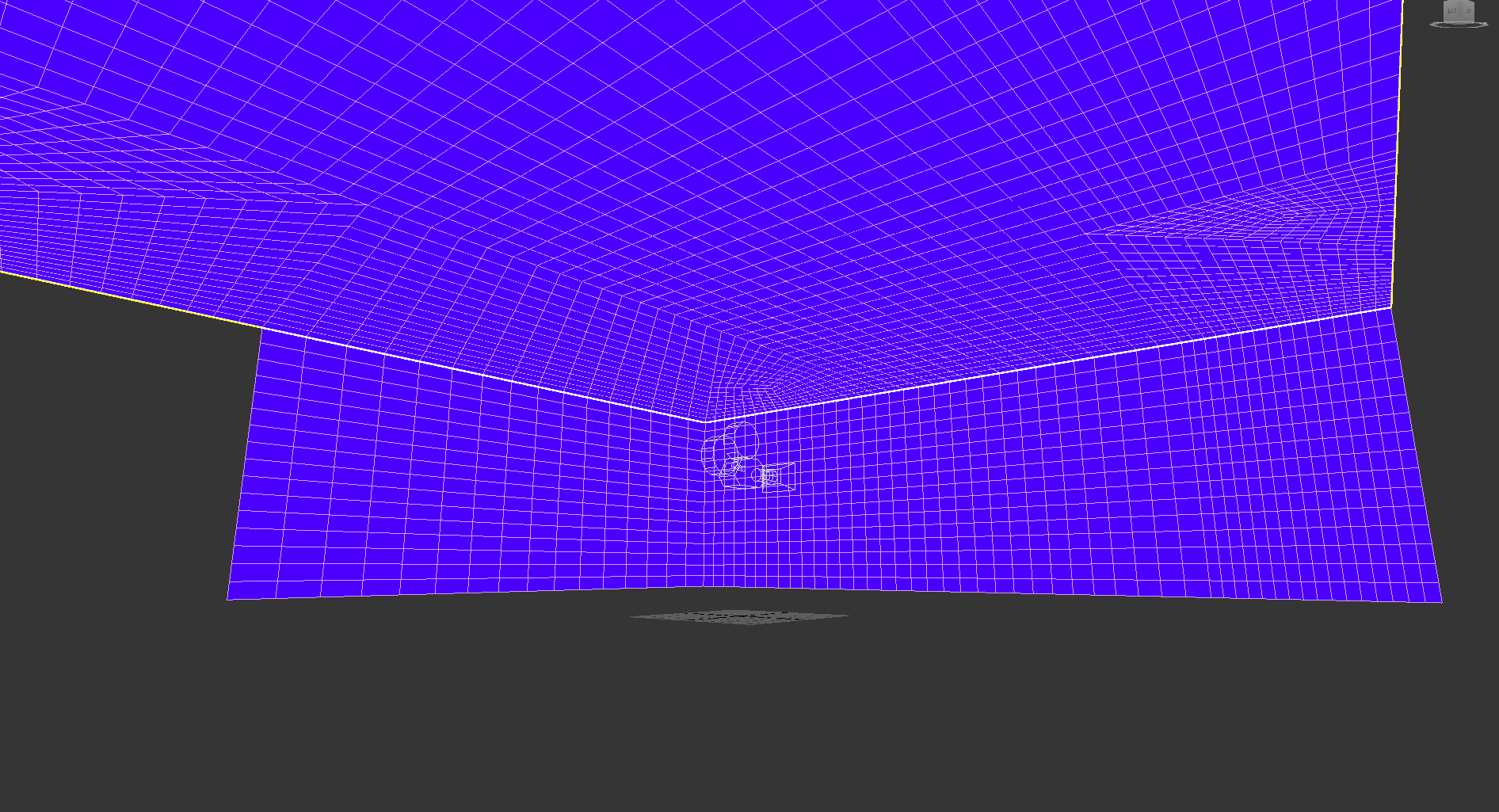
The guys at Gravity Road got in touch with us about a campaign they were working on on with LGBT+ charity Galop on called “It Aint All Sunshine And Rainbows”. This was a really interesting piece for Pride Month, discussing the difficult truth that whilst Pride is focussed on the celebration of the LBGT+ community, there is a darker reality that this can be a very difficult month in which hate crimes rise, many people are forced into difficult situations and homelessness around members of the community goes up. Focussed around an umbrella moving from a stormy environment to one full of rainbows and blue skies, to emulate the darker truth to this time, as well as the joyful celebration that Pride Month is known for.
As a pro bono piece it relied on the help and support of artists giving their time, and unfortunately the main animator working on the project couldn’t commit any more time to it. With only 2 weeks left until the deadline and with some client feedback needing addressing we were asked what we could do with the time remaining to address the feedback and polish up what had already been done.
Such a piece for a multiple screen immersive experience requires a lot of technical as well as artistic input, we took at the files that had been created so far and they were all using a piece of software we’d never even heard of. After some Googling we decided there were two options, we could either just address the notes regarding the animation of the umbrella and hopefully find someone who could bring it into the existing project, or,,,, recreate the entire thing from scratch in just two days, giving us enough time to render out the whole thing for all the screens, do an on site test, a video EEG test, any last minute fixes or changes and render out again.
We went with option 2 because: we’d had too much coffee, we love a challenge, and it sounded like an amazing charity.
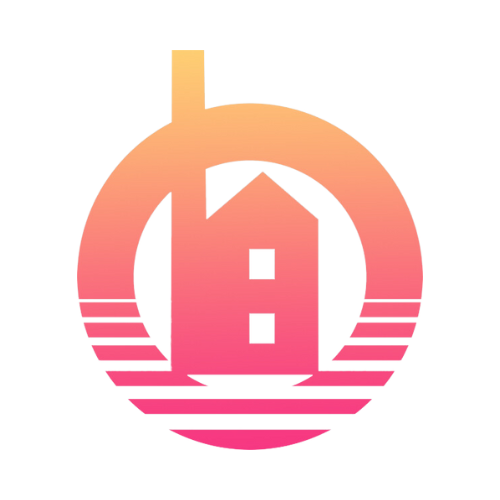
Doing things in Unreal meant of course that we didn’t need to worry about the render time from there so much, but in order to make it work as projected onto the 3 screens we’d need to render it out of the trusty 3Ds Max. Even at only a few seconds for each 8 megapixel frame, there were 9,301 frame to render out, this was going to be a multiple plate spinning operation. In Max we could easily and reliably distort the rendered images from Unreal onto the correct screens.
We did briefly consider doing something clever entirely out of Unreal, getting the projections set up as we’d done on Immersive projects before, but a big part of successful projects is knowing when to spend time making the tools that will help you, and when to rely on tried and tested techniques, even if they’ll take longer, they’ll definitely work.
We brought in a representation of the screen outlines into Unreal to be able to get an idea of how it would end up, and to show the client something to feedback on without waiting for the final thing.
Opting to do the first stage of rendering in Unreal and then the video wall projection rendering in Max meant we could separate the artistic from technical aspects of the job. Completing all of the visuals in just two days, we spend the next week rendering out, creating the transitions between the two scenes in using Tyflow in Max to create the screen shattering.
We were lucky enough to catch it on display in London as we were in town for another meeting, and it was bizarre and rewarding to be immersed inside of a scene that we’d been in before on a monitor in the office, but out there in the ‘real’ world. We’re looking forward to doing more of this kind of work, we’ve got our sights set on the bigger Outernet screen next door!